Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
60-й учебный центр боевого применения ракетных войск и артиллерии (в/ч 47209)
Далее второй вариант как добратся до Знаменска из Волгограда.
Выходим с вокзала на вокзальную площадь. На вокзальной площади находится много ларьков - касс. Это кассы частников которые занимаются перевозками....
Читать далее
20 изменений при поступлении в вуз в 2021/22 учебном году
35 лучших профессий, связанных с путешествиями
65 лучших приветственных сообщений и цитат для нового сотрудника
5 вузов, где можно получить высшее образование онлайн
17 профессий с достойной зарплатой, которые можно совмещать с основной работой
9-й или 11-й? сколько школьных классов выгоднее заканчивать
8 главных ошибок при выборе профессии. как их не совершить
5 учебных заведений, в которых можно получить второе высшее строительное образование дистанционно
30+ курсов менеджмента: лучшие платные и бесплатные программы по управлению проектами
Рекомендуем
Лучшее

Важно знать!
9 способов учиться бесплатно, если не поступил на бюджет
Аргументы «за» платное образование в школе
1. Прозрачность платежей
Почему платят за среднее образование? Это избавляет от необходимости постоянно нести «добровольно-принудительные» траты — на шторы,...
Читать далее
46 бесплатных онлайн-курсов по управлению
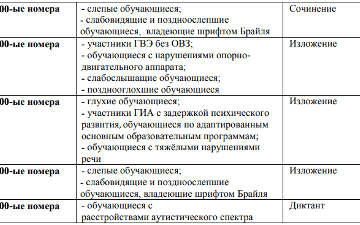
5 критериев оценивания итогового сочинения 2022 от фипи
34 лучших инструмента для frontend-разработчика
15 примеров гипотез
10 сфер, в которых можно действительно заработать миллиарды
25 лучших курсов по личностному росту для мужчин и женщин
5 курсов по обучению excel: от нуля до уверенного пользователя
10 лучших игр по программированию, которые улучшат ваши навыки
15 лучших сервисов для поиска работы в it
Новое
Обсуждаемое

Важно знать!
9 учебных заведений, в которых можно получить высшее сестринское образование заочно
Приобретаемые навыки
После окончания курса специалист может выполнять следующие задачи:
оказание помощи в лечении и диагностике;
оказание сестринского ухода в разных условиях;
оценка состояния пациента;
оказание...
Читать далее
8 причин разгневать официанта
5 лучших юридических вузов москвы
10 интересных профессий, связанных с психологией и философией
Филиал «взлет» московского авиационного института (маи) (национальный исследовательский университет) в г. ахтубинске
Как устроен огэ по физике
Как стать моделью: инструкция vogue
Чем же занимаются программисты, и как объяснить это остальным?
Мгу имени м. в. ломоносова
Как стать визажистом: путь к успеху, нюансы работы
Актуальное

Важно знать!
Суворовское училище для девочек — условия приема и обучения
Жизнь в кадетском училище
Кадетские училища России возрождаются и становятся очень популярными
Государство понимает всю важность именно начального образования в формировании и становлении военных кадров
Единая...
Читать далее
Всероссийская олимпиада школьников по математике и физике
Где можно пройти бесплатные курсы и семинары
Аяз шабутдинов: инвестор, стратег и предприниматель. развод или правда?
Профессия повар
Реабилитолог — где получить образование, описание профессии и зарплата
Доктор
Уф ражвиз
Приём в бакалавриат экономического факультета мгу в 2020 году
Санкт-петербургская региональная система оценки качества образования
Обновления
 Образование
Ключевые аспекты адаптации иностранных студентов в Чехии
Образование
Ключевые аспекты адаптации иностранных студентов в Чехии
Культурная и социальная адаптация иностранных студентов в Чехии – это непростой, но увлекательный процесс,...
 Образование
Методы и стратегии для качественных курсовых и контрольных работ
Образование
Методы и стратегии для качественных курсовых и контрольных работ
Подготовка курсовых и контрольных работ является важным этапом в учебном процессе, требующим не только...
 Статьи
Принципы и тренды в современном стильном дизайне интерьера.
Статьи
Принципы и тренды в современном стильном дизайне интерьера.
Стиль в дизайне — это постоянно эволюционирующая область, которая подвергается влиянию перемен в мире...
 Образование
Станьте парикмахером: обзор профессии, путь после курсов!
Образование
Станьте парикмахером: обзор профессии, путь после курсов!
Становление парикмахером: обзор профессии и путь после курсов
В мире моды и красоты, профессия парикмахера...
Образование
Сколько зарабатывает эколог
Место работы и карьерный рост
Выпускники экологи могут начать свою карьеру в государственных структурах...
Образование
Кафедра общей и военной эпидемиологии
Есть такая профессия — родину защищать
Мечта мальчишек
Каждый мальчишка в детстве мечтает быть защитником...
Образование
Художник по костюмам: особенности профессии, частота появления вакансии
Вузы, где учат на художника по костюмам
Обучаться на профессию художника по костюмам можно в очень немногих...
Образование
Может ли женщина быть пилотом?
Лицензирование деятельности пилота
Существует 4 основные авиационные лицензии, а также «Рейтинги» –...
Образование
Пожарная охрана (служба)
Обязанности и права пожарного
Согласно требованиям приказ МЧС России № 452 от 20.10.2017 пожарный (старший...
Поступить в ВУЗ
Автобиография для поступления в военное училище: как писать, образец (пример)
Что следует указать в автобиографии студента
Единой утвержденной формы автобиографий не существует.
Поэтому...
Поступить в ВУЗ
Курсы подготовки к егэ maximum
Как и когда проходит?
Священный долг выпускника — получить допуск к Единому и Ужасному. Каждый год,...
Образование
Подборка высокооплачиваемых профессий, связанных с экономикой
Банки и кредитные организации
Банковская сфера – именно та область, в которой экономист может выстроить...